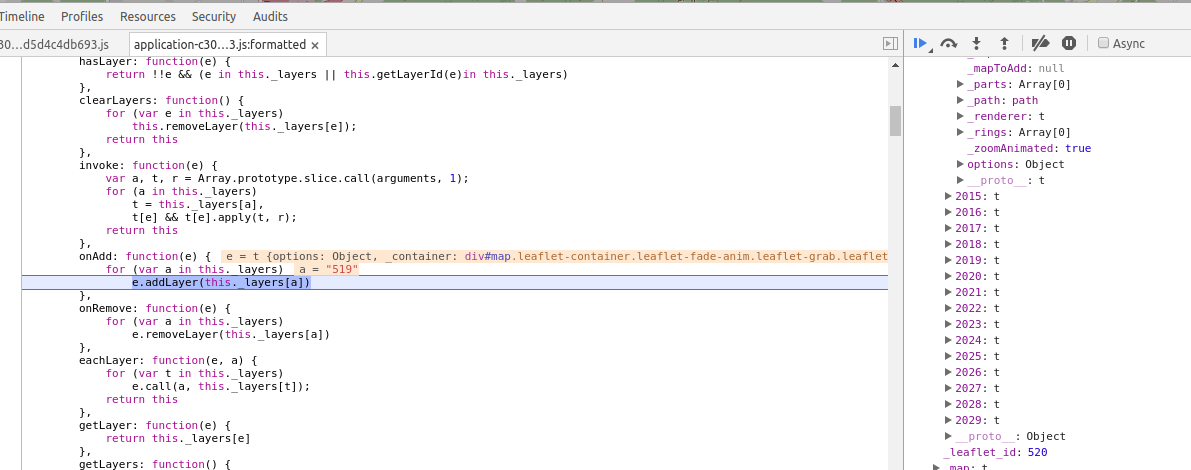
<p>Further checking in Chrome, it looks like we have to process a several thousand (!) layers for the relations in question. I think it is faily obvious that this is not the best thing to do. Most of these layers seem also pretty empty.</p>
<p>Could it be, that the following JSON fragment returned from Overpass API tricks the application into creating those useless layers?</p>
<div class="highlight highlight-source-json"><pre> {
<span class="pl-s"><span class="pl-pds">"</span>type<span class="pl-pds">"</span></span>: <span class="pl-s"><span class="pl-pds">"</span>way<span class="pl-pds">"</span></span>,
<span class="pl-s"><span class="pl-pds">"</span>ref<span class="pl-pds">"</span></span>: <span class="pl-c1">7660203</span>,
<span class="pl-s"><span class="pl-pds">"</span>role<span class="pl-pds">"</span></span>: <span class="pl-s"><span class="pl-pds">"</span><span class="pl-pds">"</span></span>,
<span class="pl-s"><span class="pl-pds">"</span>geometry<span class="pl-pds">"</span></span>: [
]
},</pre></div>
<p><a href="https://user-images.githubusercontent.com/5842757/29006312-98507e4c-7aed-11e7-92ce-ed2c0e5e99fd.png" target="_blank"><img src="https://user-images.githubusercontent.com/5842757/29006312-98507e4c-7aed-11e7-92ce-ed2c0e5e99fd.png" alt="grafik" style="max-width:100%;"></a></p>
<p style="font-size:small;-webkit-text-size-adjust:none;color:#666;">—<br />You are receiving this because you are subscribed to this thread.<br />Reply to this email directly, <a href="https://github.com/openstreetmap/openstreetmap-website/issues/1608#issuecomment-320527156">view it on GitHub</a>, or <a href="https://github.com/notifications/unsubscribe-auth/ABWnLRiVIFSa0oj4iJkcJMF7oTtdq-BWks5sVhQHgaJpZM4OuuLx">mute the thread</a>.<img alt="" height="1" src="https://github.com/notifications/beacon/ABWnLW9LTEOE9xf3SgA2oUqWizozTcSCks5sVhQHgaJpZM4OuuLx.gif" width="1" /></p>
<div itemscope itemtype="http://schema.org/EmailMessage">
<div itemprop="action" itemscope itemtype="http://schema.org/ViewAction">
<link itemprop="url" href="https://github.com/openstreetmap/openstreetmap-website/issues/1608#issuecomment-320527156"></link>
<meta itemprop="name" content="View Issue"></meta>
</div>
<meta itemprop="description" content="View this Issue on GitHub"></meta>
</div>
<script type="application/json" data-scope="inboxmarkup">{"api_version":"1.0","publisher":{"api_key":"05dde50f1d1a384dd78767c55493e4bb","name":"GitHub"},"entity":{"external_key":"github/openstreetmap/openstreetmap-website","title":"openstreetmap/openstreetmap-website","subtitle":"GitHub repository","main_image_url":"https://cloud.githubusercontent.com/assets/143418/17495839/a5054eac-5d88-11e6-95fc-7290892c7bb5.png","avatar_image_url":"https://cloud.githubusercontent.com/assets/143418/15842166/7c72db34-2c0b-11e6-9aed-b52498112777.png","action":{"name":"Open in GitHub","url":"https://github.com/openstreetmap/openstreetmap-website"}},"updates":{"snippets":[{"icon":"PERSON","message":"@mmd-osm in #1608: Further checking in Chrome, it looks like we have to process a several thousand (!) layers for the relations in question. I think it is faily obvious that this is not the best thing to do. Most of these layers seem also pretty empty.\r\n\r\nCould it be, that the following JSON fragment returned from Overpass API tricks the application into creating those useless layers?\r\n\r\n```JSON\r\n {\r\n \"type\": \"way\",\r\n \"ref\": 7660203,\r\n \"role\": \"\",\r\n \"geometry\": [\r\n ]\r\n },\r\n```\r\n\r\n\r\n\r\n\r\n\r\n"}],"action":{"name":"View Issue","url":"https://github.com/openstreetmap/openstreetmap-website/issues/1608#issuecomment-320527156"}}}</script>