[openstreetmap/openstreetmap-website] Use our darkgrey for bootstrap secondary colour (#3277)
Andy Allan
notifications at github.com
Wed Jul 28 13:35:46 UTC 2021
Our blue is less saturated and lighter than the bootstrap-default blue, and so the bootstrap-default secondary colour is too dark and too saturated when beside our primary buttons.
I'd noticed this a while ago with the terms page (the only place we currently use a secondary-link with default bootstrap colours) but this was much more apparent when reviewing #3267
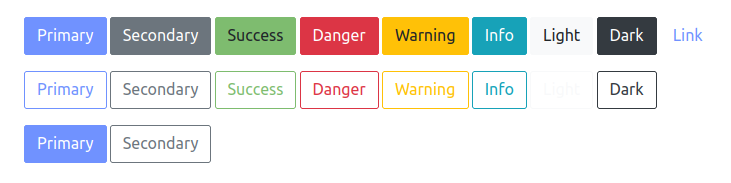
Before:

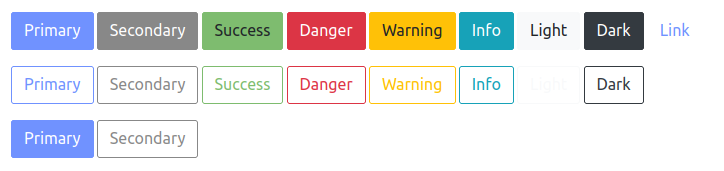
After:

You can view, comment on, or merge this pull request online at:
https://github.com/openstreetmap/openstreetmap-website/pull/3277
-- Commit Summary --
* Use our darkgrey for bootstrap secondary colour
-- File Changes --
M app/assets/stylesheets/parameters.scss (1)
-- Patch Links --
https://github.com/openstreetmap/openstreetmap-website/pull/3277.patch
https://github.com/openstreetmap/openstreetmap-website/pull/3277.diff
--
You are receiving this because you are subscribed to this thread.
Reply to this email directly or view it on GitHub:
https://github.com/openstreetmap/openstreetmap-website/pull/3277
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.openstreetmap.org/pipermail/rails-dev/attachments/20210728/bb62de2b/attachment.htm>
More information about the rails-dev
mailing list