[openstreetmap/openstreetmap-website] Use Bootstrap toggle buttons for layers menu (PR #3674)
Anton Khorev
notifications at github.com
Thu Sep 1 15:21:19 UTC 2022
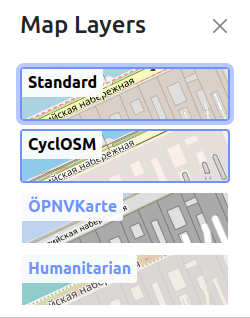
Enables keyboard controls for base layers section of layers sidebar.
What I didn't bother doing is making colors exactly the same as before. There was a green border on active button but every other control in the sidebar had blue active color which is also the default for bootstrap's primary buttons. So I kept the default color.

You can view, comment on, or merge this pull request online at:
https://github.com/openstreetmap/openstreetmap-website/pull/3674
-- Commit Summary --
* Use Bootstrap toggle buttons for layers menu
* Remove more css
-- File Changes --
M app/assets/javascripts/leaflet.layers.js (41)
M app/assets/stylesheets/common.scss (42)
-- Patch Links --
https://github.com/openstreetmap/openstreetmap-website/pull/3674.patch
https://github.com/openstreetmap/openstreetmap-website/pull/3674.diff
--
Reply to this email directly or view it on GitHub:
https://github.com/openstreetmap/openstreetmap-website/pull/3674
You are receiving this because you are subscribed to this thread.
Message ID: <openstreetmap/openstreetmap-website/pull/3674 at github.com>
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.openstreetmap.org/pipermail/rails-dev/attachments/20220901/08e641d5/attachment.htm>
More information about the rails-dev
mailing list