[openstreetmap/openstreetmap-website] Stick search input and Go button together with flex instead of input group (PR #3690)
Anton Khorev
notifications at github.com
Wed Sep 14 20:36:17 UTC 2022
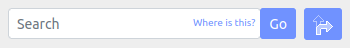
There is an attempt to use an [input group](https://getbootstrap.com/docs/5.1/forms/input-group/) to combine the search input and the *Go* button. It doesn't work however. You can see the controls being rounded where they touch each other and this shouldn't happen:

The problem is trying to combine an input group with one input being put into a container that is required to position the *Where this is?* link. You have to remove the container but then positioning the link becomes more difficult. I could come up only with positioning using javascript, which is an unnecessary complication.
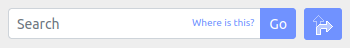
The simpler way is not to use an input group and specify which corners are to be rounded by hand:

You can view, comment on, or merge this pull request online at:
https://github.com/openstreetmap/openstreetmap-website/pull/3690
-- Commit Summary --
* Stick search input and Go button together with flex instead of input group
-- File Changes --
M app/views/layouts/_search.html.erb (12)
-- Patch Links --
https://github.com/openstreetmap/openstreetmap-website/pull/3690.patch
https://github.com/openstreetmap/openstreetmap-website/pull/3690.diff
--
Reply to this email directly or view it on GitHub:
https://github.com/openstreetmap/openstreetmap-website/pull/3690
You are receiving this because you are subscribed to this thread.
Message ID: <openstreetmap/openstreetmap-website/pull/3690 at github.com>
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.openstreetmap.org/pipermail/rails-dev/attachments/20220914/cdc18b1a/attachment-0001.htm>
More information about the rails-dev
mailing list