[openstreetmap/openstreetmap-website] Remove top margins from close buttons (PR #3678)
Anton Khorev
notifications at github.com
Fri Sep 2 14:20:09 UTC 2022
The margins mentioned in https://github.com/openstreetmap/openstreetmap-website/pull/3631#issuecomment-1203797930 are likely no longer necessary. They were leftovers from floated buttons put inside headers, probably to align the buttons with the text baseline. And they only affect the button position in the left sidebar.
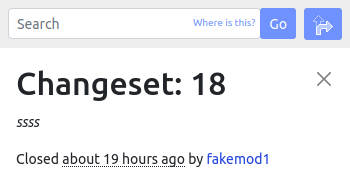
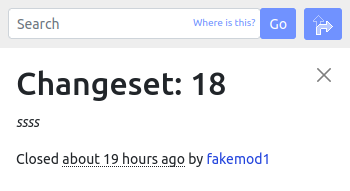
| With margin-top | Without margin-top |
| --- | --- |
|  | 
You can view, comment on, or merge this pull request online at:
https://github.com/openstreetmap/openstreetmap-website/pull/3678
-- Commit Summary --
* Remove top margins from close buttons
-- File Changes --
M app/assets/javascripts/index/browse.js (2)
M app/assets/javascripts/index/directions.js (2)
M app/assets/javascripts/leaflet.sidebar-pane.js (2)
M app/views/application/_sidebar_header.html.erb (2)
-- Patch Links --
https://github.com/openstreetmap/openstreetmap-website/pull/3678.patch
https://github.com/openstreetmap/openstreetmap-website/pull/3678.diff
--
Reply to this email directly or view it on GitHub:
https://github.com/openstreetmap/openstreetmap-website/pull/3678
You are receiving this because you are subscribed to this thread.
Message ID: <openstreetmap/openstreetmap-website/pull/3678 at github.com>
-------------- next part --------------
An HTML attachment was scrubbed...
URL: <http://lists.openstreetmap.org/pipermail/rails-dev/attachments/20220902/66599446/attachment.htm>
More information about the rails-dev
mailing list